In Part I of The Power of Visualization I emphasized the need to visualize and how it can help you to be more effective in your work. In this blog post we will look at the tools and methods per activity and object type.
Ideas & Insights
Key point here is that whatever tool you use, make sure it is easy and fast in producing results. Idea generation is all about quantity and divergence and not about details. Pen & paper are ideal. Buy a couple of nice fine liners and markers in different colors and teach yourself some basic sketching techniques to become more effective. Scan or photograph your drawings for reuse in presentations or sharing online. PNG is a good image format for drawings as it combines the strengths of both JPEG (gradients) and GIF (solid fills).
If the ideas yet need to surface, you may want to use visualization tools to create & structure those, together with their associations. Mind maps are commonly used. The benefit over linear lists is that mind maps visualize the ideas in a radial manner which encourages users to diverge and connect ideas. Check out Mindmeister, Bubbl, mind42 and Freemind. The first three are web based, the latter is an opensource Java client application. The image below was produced in Mindmeister.
Design & Development
In this stage you have already filtered out the ideas that won't work and want to add more detail to the few that remain. In most cases this will mean that you need to start drawing wireframes. These are skeleton-style representations of pages, tables, forms etc. that show in low fidelity what elements a page needs to contain and how the interaction works. Esthetics are of less importance here. Making things too pretty can even work against you. Having said that,I have to admit that I am violating the rules of good wireframing sometimes as I tend to add lots of detail and even graphical design in early wireframes. The reason why I do this is that I am a strong believer that you can iterate function and form in the same cycles. The drawback is that you'll need to be skilled in at least basic graphical design and proficient in a tool that allows you to do so (e.g. Photoshop or Illustrator). If this is not the case then this approach will be too elaborate and frustrating. Good looking wireframes can also be misleading for your stakeholders as you'll shift the focus to the looks rather than the functionality of your concepts. You want to discuss functionality in this stage, not looks. The image below shows an example of a typical wireframe, produced in OpenOffic.org. It's great to see how the essence of the idea was preserved in later iterations.
You can also mix existing screen elements (such as a browser frame) with hand drawing.
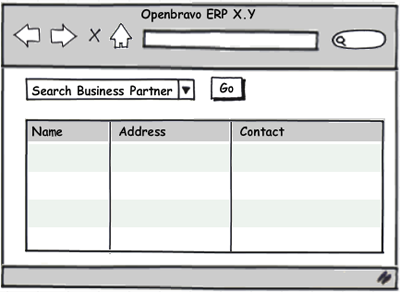
There is a plethora of tools at your disposal for creating wireframes. Powerpoint is great and super simple. Of that same company, there is a product called Visio that I hate but need to mention as it is still the standard in wireframe land. It produces neat wireframes but you can hardly add interactivity and the GUI feels very 1999. I prefer Axure (client install) and a new kid on the block called Balsamiq (web based) that produces very smart looking wireframes (see image below) using a library of pre-sketched components. I have not used Justinmind yet but it is supposed to be a very extensive wireframing / development tool that supports business logic. I recently came across a new web based (Flash) tool called Flairbuilder and like it very much. For Mac the standard is Omnigraffle.
Data
Data visualization is an art and profession in itself but let me point you to a few resources and tricks that you perhaps had not heard of. Books: a classic about data visualization is Edward Tufte's The Visual Display of Quantitative Information. More specific and very relevant for ERP is Information Dashboard Design. It reveals all tricks you need to design state of the art KPI-O-Meters.
Google has made it very easy to create charts via Google Docs. The cool thing is that you can use them elsewhere (blog, web page, portal). Using Google Gadgets, you can even create Hans Rosling style animated charts, of which I was raving in my last post. The Motion Chart gadget uses five dimensions in a single chart and can be fed with your own Google Doc spreadsheet. Below an example I did. It shows sales, profit and order volume per customer over time. Till now you can only use them in iGoogle (hence the screenshot) but I expect that it can soon be used more ubiquitously. Other great visualization tools online are Zoho Reports and IBM's Many Eyes.
Processes
Process modeling or visualization in its essence comprises of labeled boxes and arrows to connect them. Most presentation software does boxes and arrows so for the odd process flow chart you don't have to look further than Powerpoint or its opensource sibling OpenOffice.org's Impress.
For more advanced modeling it is recommended to use dedicated software. Four examples, from simple & cheap to complex & expensive:
Lovely Charts is an easy to use application but it's still suprisingly powerful. You can create flow charts, sitemaps and even basic wireframes. It is web-based and the basic version is free.
We used BizAgi for the modeling of the most common ERP business processes. It uses the Business Process Modeling Notation (BPMN). There is a 30-day trial and it only runs on Windows.
Intalio|Designer is is a good open source alternative to BizAgi. It is built on top of Eclipse.
On the high end of the spectrum there are the modeling tools that are part of a development suite, such as IBM Rational Software Modeler. It uses the Unified Modeling Language (UML) and it does the activity diagram, which is the most suitable UML asset for flow modeling. For most users however, software such as IBM Rational Software Modeler is too complex and too expensive.
Pretty Products & Presentation
This is the toughest one. I want you to create pretty stuff. I want you to pay attention to visual details in everything you do, from writing an email, creating a Powerpoint, to designing a customized entry screen for your client. "I am not a designer" is no excuse really for not doing it. There are plenty of tools out there that make life easy on the visual part but the real difference you make by following a set of basic rules. You can use them all the time since almost all artefacts you create at work are things that will be looked at by a spoiled audience.
- Audience. This one is too easy but therefore not of less importance: understand your audience and design for them. A presentation for developers should look different than one for marketeers. A toddler prefers other colors than an 80 year old.
- Images instead of words. Many great presenters use extremely simple slide material with little text and lots of imagery. Photos are used in abundance to capture attention and set the tone, text is used to emphasize what is said. In What Marketers Should Know About Design Research, Ekaterina Khramkova manages to take you through an 88 slides long presentation without ever boring you. In fact, the slides are so clear and enticing that you can easily consume it without the audio. You can do the same. Grab a catchy photo that represents the story you are telling and use some bullets to mark the most important points your are making. Be careful not to use photos that carry copyright. Deviantart and Creative Commons are sites with lots of art work that can be used freely but always check the terms. In case of doubt, just contact the artist and ask for permission. You can also create your own material of course.
- Layout, typography & consistency. Think about the layout before you begin. Pick a limited palette of colors, pick one (or two) fonts and styles. Choose alignment, where to drop your images and when to use bold. Well, all has been said before but not all is applied by all. When you don't feel comfortable, let your in-house designer or someone in marketing look at what you are doing.
- Uniqueness. You want people to remember your presentation or product. Surprise, provoke, be unique. Boring is the worst of sins. Pretty is better than ugly and ugly is better than boring. You should check out TED's presentations frequently anyway but this presentation by Seth Godin hits the nail on the head.
Collaboration & Community
Now you want to share all that beauty with the world. You don't want to email your visuals around because that means they will have a life span comparable to door-to-door print advertisment and will fall into oblivium. In case of a design process, you will not be able to document the chronological progress which is crucial in the story telling of how you got to the final solution and why which decisions were made. What is needed is a web-based platform where visual material can be uploaded with ease and viewed by all. Ideally viewers can collaborate by adding comments, annotations and so on. Privacy settings can also be important in case you want to share your work only with a selected group of people.
For the design work of the next generation GUI of Openbravo ERP I have been using Picasa web albums. Annotating is not possible unfortunately and commenting is quite basic but it is rock solid, fast and easy. Flickr offers a similar service. They have added a lot of features lately, including annotations. The drawback of both is that they don't do versioning. A later version of an image will be added to the collection, rather than replacing the previous version. This protects you from cheating with the historical progress tracking but at times it would be great just to be able to replace an image without having to delete the old one and losing its target URL. If you know of any site that does versioning, please let me know.
Both Thinkature and Conceptshare are more advanced visual communication tools that let you collaborate in realtime around a design concept. Jing I use for instant screenshot sharing and Screencast I use for video sharing. It beats Youtube and many other services in video quality because it doesn't resize to a lower resolution.
For webinars the open source hotties are Yugma and DimDim. I have not used it but Glance also received good reviews.
This collection of tools and methods should get you started with visualization. I have opened a thread on Forge for discussions on this topic.
3 comments:
Rob!
Thank you for taking the time to write this post. This will truly help me with planning my client's next ERP system.
--Mo
Rob, thanks a lot for featuring my presentation on design research for marketers in your very detailed article.
It is an open-source indeed!
Hello Rob,
I'm from Justinmind. Thanks for mentioning us. You said on your post you didn't tried the software, so I wonder if you're interested in doing so now. We just launched a new version, with more features, such as HTML generation, and improved others.
Well, drop me a line if you want to.
Greets,
Alex
Post a Comment